Với Website có 2 kiểu ảnh phổ biến nhất là PNG và JPEG, chúng có ưu và nhược điểm khác nhau, có thể chọn dùng tùy vào tình huống
PNG thuộc kiểu lossless, nghĩa là giữ nguyên được chất lượng ảnh sau mỗi lần upload ảnh, hay chỉnh sửa bằng phần mềm. Chất lượng ảnh đạt được rõ nét và trung thực nhất, nhưng dung lượng lớn. Đồng nghĩa với thời gian lướt web sẽ chậm đi rất nhiều.
JPEG thuộc kiểu lossy, được nén dữ liệu, chất lượng ảnh ngày càng kém đi sau mỗi lần upload ảnh hoặc chỉnh sửa. Chất lượng ảnh ở mức ổn và tốt nếu upload từ ảnh gốc (ảnh F0), dung lượng nhẹ, thời gian lướt web nhanh.
| PNG | JPEG | |
| Chất lượng ảnh | Rõ nét và Trung thực | ở mức ổn và tốt |
| Tốc độ tải Website | Chậm đi nhiều nếu dùng nhiều ảnh | Nhanh hơn nhiều |
| Dùng cho | Logo, hình vẽ xuất ra từ Corel | Hình chụp bằng máy ảnh, điện thoại |
| Mục đích sử dụng | Ảnh đã cắt phông nền | Ảnh với màu sắc phức tạp |
| Ảnh tham khảo |  |
 |
Với những ảnh dạng Vector (ảnh vẽ và xuất ra từ chương trình như Corel) thì nhẹ hơn so với JPEG. Đó là lý do nên dùng kiểu PNG cho Logo và hình vẽ hoạt họa.
Phần lớn ảnh trên website ta nên dùng JPEG, chất lượng ổn và tốc độ tải nhanh.
|
|
|
| Cách 1: Ảnh PNG cắt phông nền | Hiện ảnh PNG trên phông nền trắng |
|
|
|
| Cách 2: Ảnh JPEG trên phông nền trắng | Hiện ảnh JPEG trên phông nền trắng |
Với cách thứ 2 bạn đạt được cả 2 ưu điểm: ảnh nổi bật với hiệu ứng nổi 3D và tăng tốc độ tải trang. Mẹo ở đây là dựa vào phông nền trang sản phẩm, để chỉnh sửa photoshop ảnh sản phẩm cho cùng màu nền. Nếu nền màu xanh, thì photoshop nền sản phẩm cho đồng nhất màu xanh.
cms4seo hỗ trợ công nghệ siêu nén ảnh TurboJpeg, nén ảnh jpeg với xuống dung lượng thấp nhất nhưng vẫn giữ chất lượng ảnh mức tốt. Và một số tiện ích khác như tính năng kỳ vọng ảnh giúp ảnh hiển thị theo đúng kỳ vọng. Tính năng tự động cắt (Crop) ảnh và tối ưu hóa ảnh.
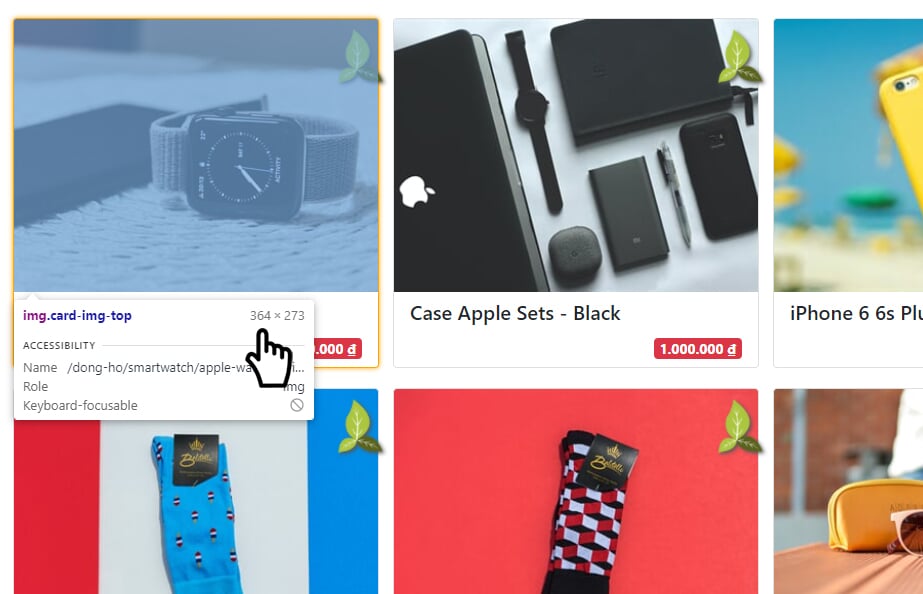
Đồng bộ hiện ảnh tại trang danh sách sản phẩm theo ảnh phong cảnh (tỉ lệ 4:3) hay kiểu chân dung (3:4) theo kỳ vọng.
|
|
|
| Ảnh không đồng bộ theo tỷ lệ kỳ vọng | Ảnh sau khi được đồng bộ theo kỳ vọng |
Tại trang Admin -> vào mục Cấu hình -> mục con Cấu hình cửa hàng. Tại mục Kỳ vọng tỷ lệ hình ảnh cho Card, chọn tùy chọn phù hợp. Cần lưu ý là ảnh sẽ bị cắt xén và phóng to lên cho phù hợp với kỳ vọng, để biết thêm chi tiết vui lòng xem video -> 07. Cấu Hình Ảnh
Bước 1: bật tính năng chỉnh sửa nhanh
Bước 2: chọn nút chỉnh sửa cạnh nội dụng cần sửa
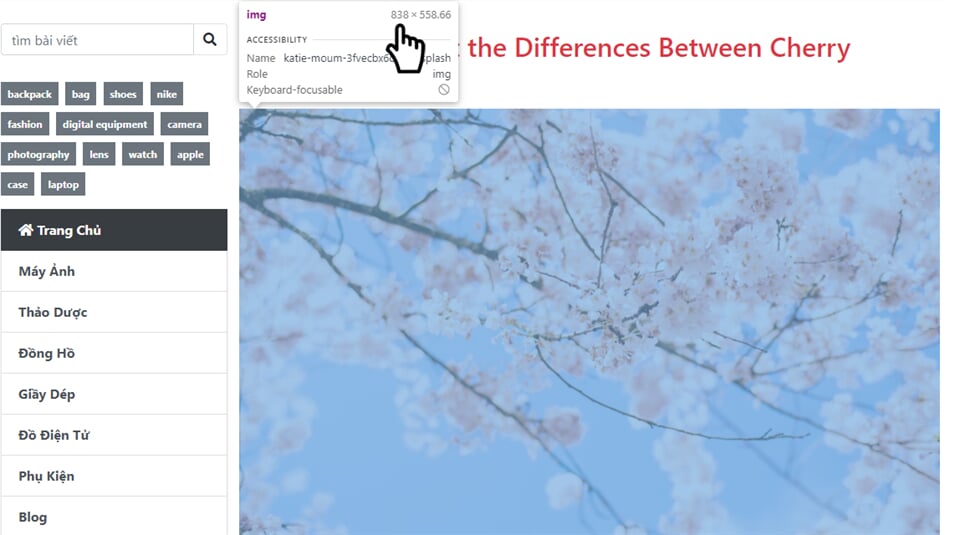
Bước 3: xem đề xuất kiểu ảnh và độ phân giải, và upload ảnh có độ phân giải cao hơn đề xuất
Bước 4: thay đổi viền khung Crop ảnh sau cho ảnh vừa khích với khung hình
Bước 5: làm tương tự với ảnh cho điện thoại (nếu có) và lưu lại
Tại trang quản lý Admin -> vào mục Cấu Hình -> mục con Cấu hình ảnh.